Hoy veremos cómo puedes convertir una foto en una imagen vectorial, es decir, cómo puedes vectorizar una imagen. Se trata de un proceso complejo que, por suerte, varias aplicaciones y páginas web pueden hacer por ti.
La principal diferencia entre una imagen "normal" y una vectorial es el modo en el que se componen. Una imagen normal, o mapa de bits, guarda información sobre todos los puntos que lo componen, mientras que una imagen vectorial se compone mediante coordenadas de puntos y líneas. Una imagen vectorial se puede convertir fácilmente en mapa de bits, pero el proceso inverso es más complicado.
1. Prepara la imagen original

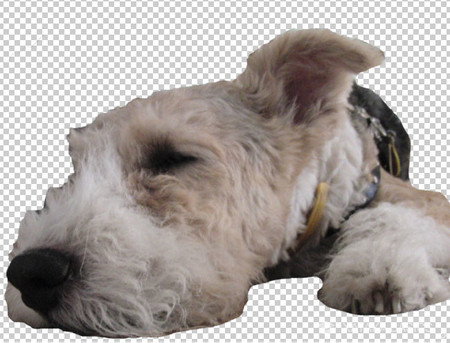
Las imágenes vectoriales se componen, valga la redundancia, de vectores, por lo que puede ser complicado reproducir imágenes complejas, con formas difusas y transparencias. Se lo puedes poner algo más fácil eliminando el fondo de la imagen en una aplicación de edición como Photoshop o TheGimp.
Cuanto más puedas simplificar la imagen, mejor. Aumenta el contraste, elimina complicaciones innecesarias o textos e incluso planteate si quieres usar posterizar para reducir el número de colores. El proceso de vectorizar seguramente tenga el mismo efecto, y así te aseguras de que la reducción es bajo tu control.
2. Súbela a Auto Tracer

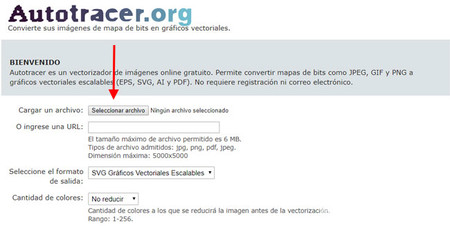
Hay muchas aplicaciones y páginas web especializadas en convertir imágenes en vectores, pero la mayoría de ellas son de pago o no demasiado buenas. Autotracer es un buen conversor online gratuito, que no tiene trampa ni cartón. Visita su página web y pulsa Seleccionar archivo, para subir la imagen que quieres convertir.
3. Configura la conversión

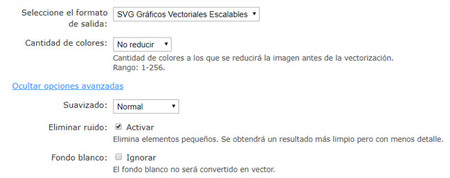
Aunque podrías pulsar Comenzar y se acabó, nunca está de más revisar la configuración, que en cualquier caso es sencilla, con un puñado de opciones cuando pulsas Mostrar opciones avanzadas. Estas son las opciones que puedes ajustar:
- Formato de salida: el formato que se usará para la imagen vectorial resultante, a elegir entre SVG, PDF, AI, DXF, EPS, SK o FIG.
- Cantidad de colores: elige el cantidad de colores que tendrá la imagen vectorial resultante. Desde uno (monocromo) hasta 256 o manteniendo los colores originales.
- Suavizado: puedes elegir si quieres que el resultado sea más detallado y fiel al original o con formas suavizadas.
- Eliminar ruido: esta opción elimina pequeñas impurezas en la imagen para simplificar la imagen antes de la conversión.
- Fondo blanco: si marcas la casilla, se ignora el color blanco de fondo, que no se convierte en vector.
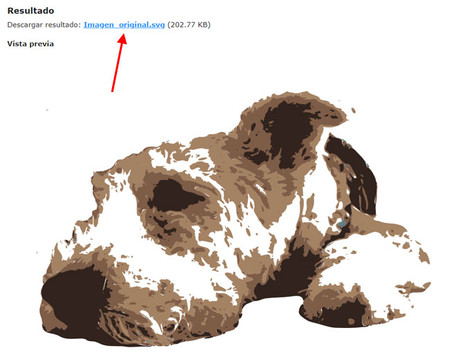
4. Descarga el resultado

Pulsa Comenzar y espera a que termine la conversión. Generalmente no tarda más de unos pocos segundos, y después podrás ver una previsualización directamente en el navegador. Para descargar el archivo, debes hacer clic en su nombre, debajo del apartado resultado.
5. Comprueba y elimina impurezas

La conversión de Autotracer es bastante buena, pero es posible que algunas de las formas incluidas en tu vector no te convenzan. Por supuesto, lo puedes editar con un programa especializado como Adobe Illustrator o Inkscape y eliminar las imperfecciones o modificar las formas que sean incorrectas. Este punto es obviamente opcional.
En Xataka Basics | Cómo convertir una imagen SVG en PNG





Ver 2 comentarios
2 comentarios
ismaelbenitezperez
estuve probando Autotracer y la imagen me quedó como un churro además de pegarme una hora tonta... al final tuve q pagar a los de wptizers.com para que me hicieran el trazado manualmente y conseguir algo decente
franciscogarcia12
No siempre funciona.. A la final tuve que usar el servicio de trazadovectorial.com aquí en México.. y me salió más fácil y barato..